01.5.6 New Page in Database
Node New Page in Database triggers the execution of the scenario when a page is added to the Notion database.
For example, let's create a scenario that:
- Runs when a new page is added to the Notion database;
- Converts and returns data about the created page in JSON format.

You need to add three nodes:
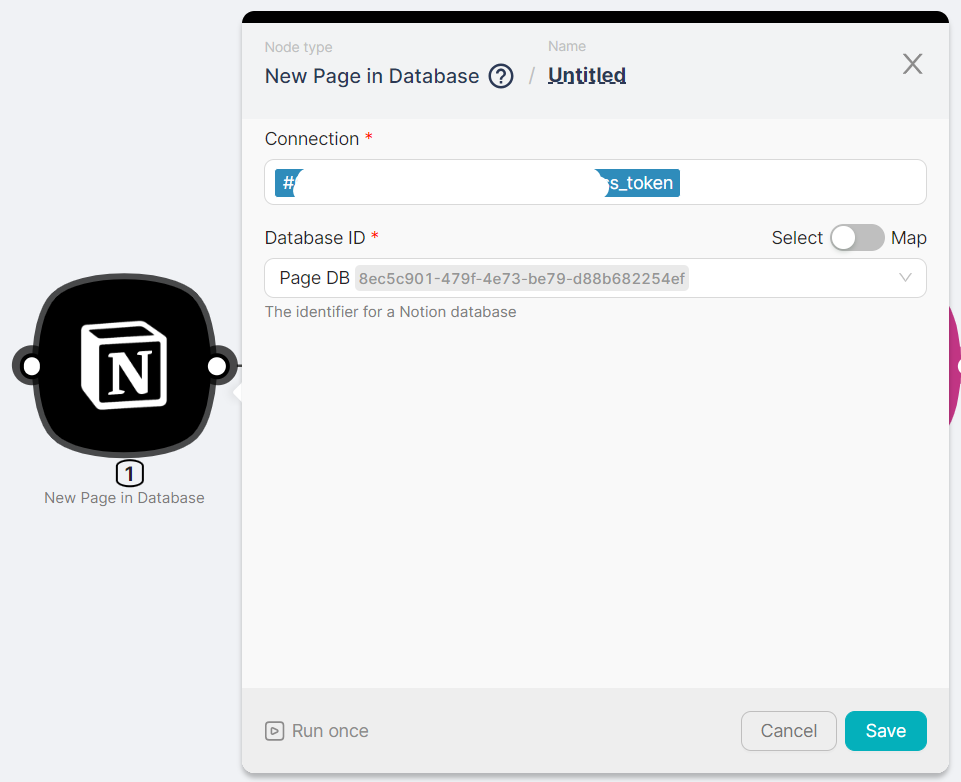
- (1) New Page in Database, to triggers the scenario and retrieves data about the added page;

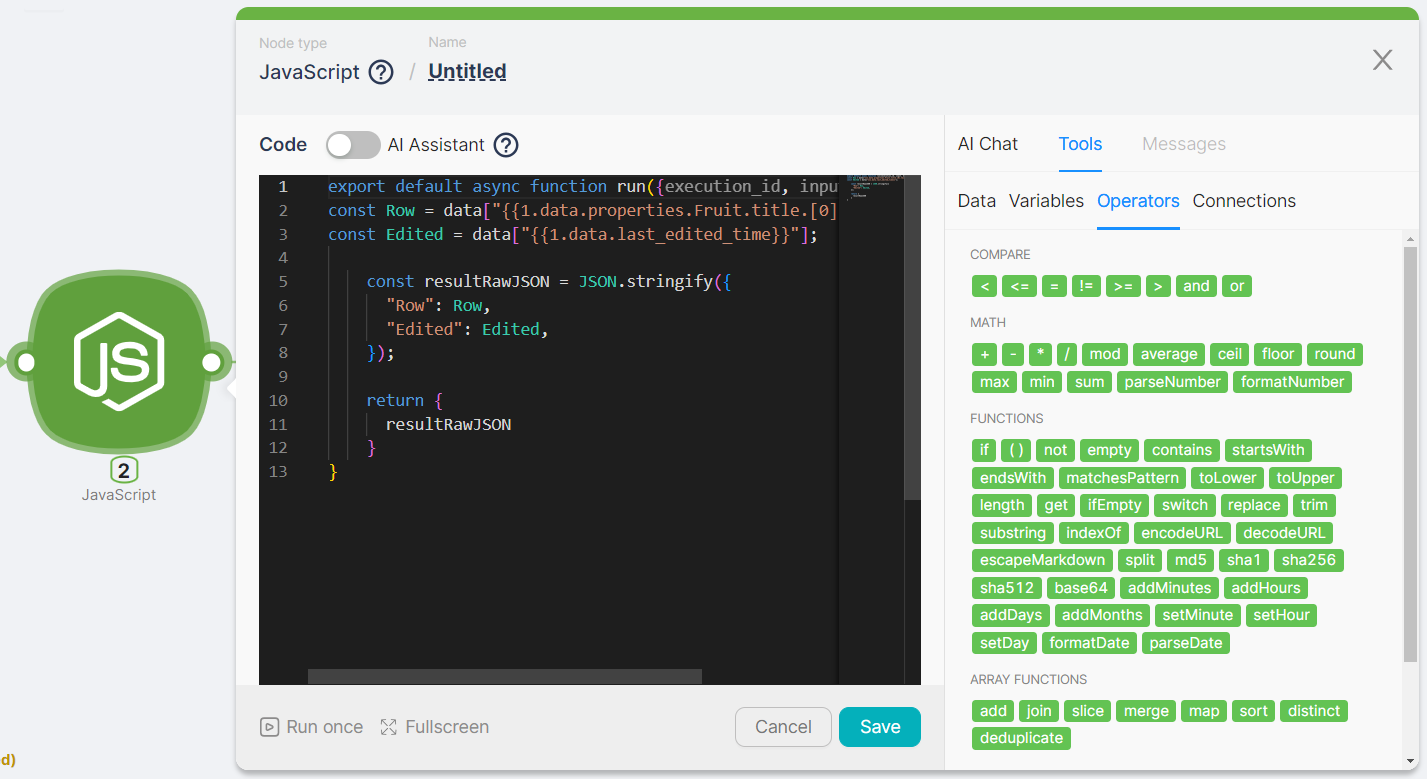
- (2) JavaScript, to transform the information into the required format using code;

export default async function run({execution_id, input, data}) {
const Row = data["{{1.data.properties.Fruit.title.[0].text.content}}"];
const Edited = data["{{1.data.last_edited_time}}"];
const resultRawJSON = JSON.stringify({
"Row": Row,
"Edited": Edited,
});
return {
resultRawJSON
}
}
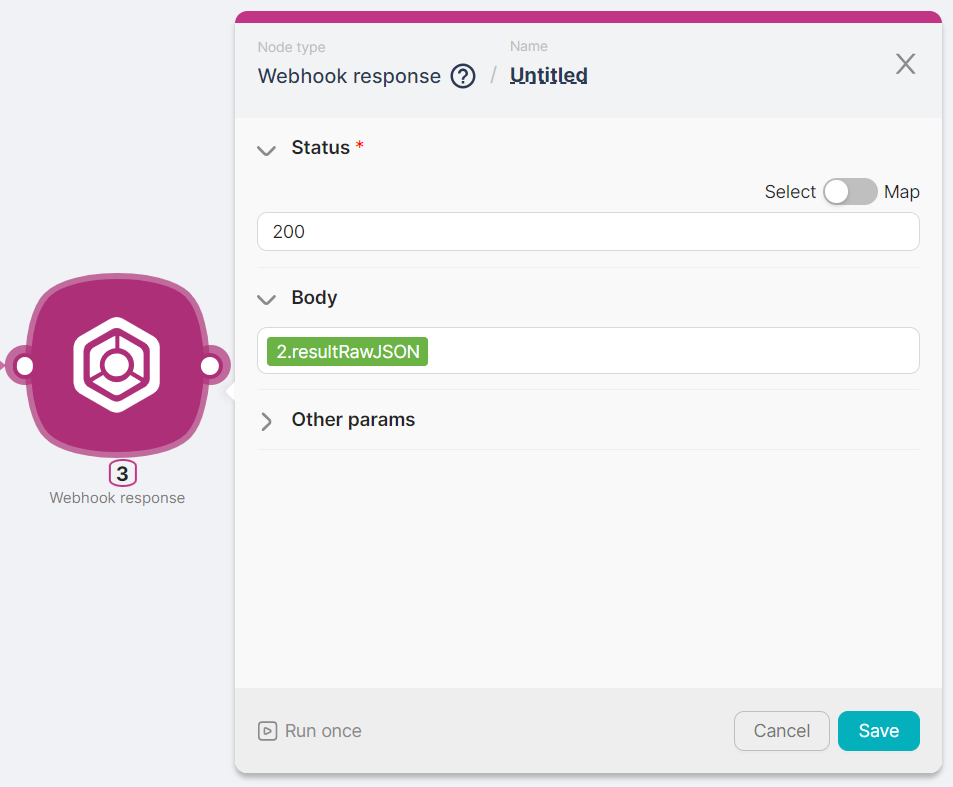
- (3) Webhook response, to returning the scenario execution response.

The result of the scenario execution is a JSON with the necessary attributes of the added page:

{"Row":"Pineapple","Edited":"2023-11-01T20:13:00.000Z"}