01.3 Helper Widget
To configure each node, you need to fill in its fields. The fields in scenario nodes can be populated with:
- Variables created within the scenario
- Global variables
- Output parameters from other nodes in the scenario
You can manually or automatically fill these node fields.
Variables
Existing variables are displayed in a helper window for filling in node or route fields. To make a variable appear in the helper window, it must first be created:
- To create a "regular" variable for use in the scenario, add a SetVariables node and run it.
- To create a global variable, add a SetGlobalVariables node (in the current or any other scenario) and run it. Another way to create global variables is to add them via a separate interface.

Automatic Filling
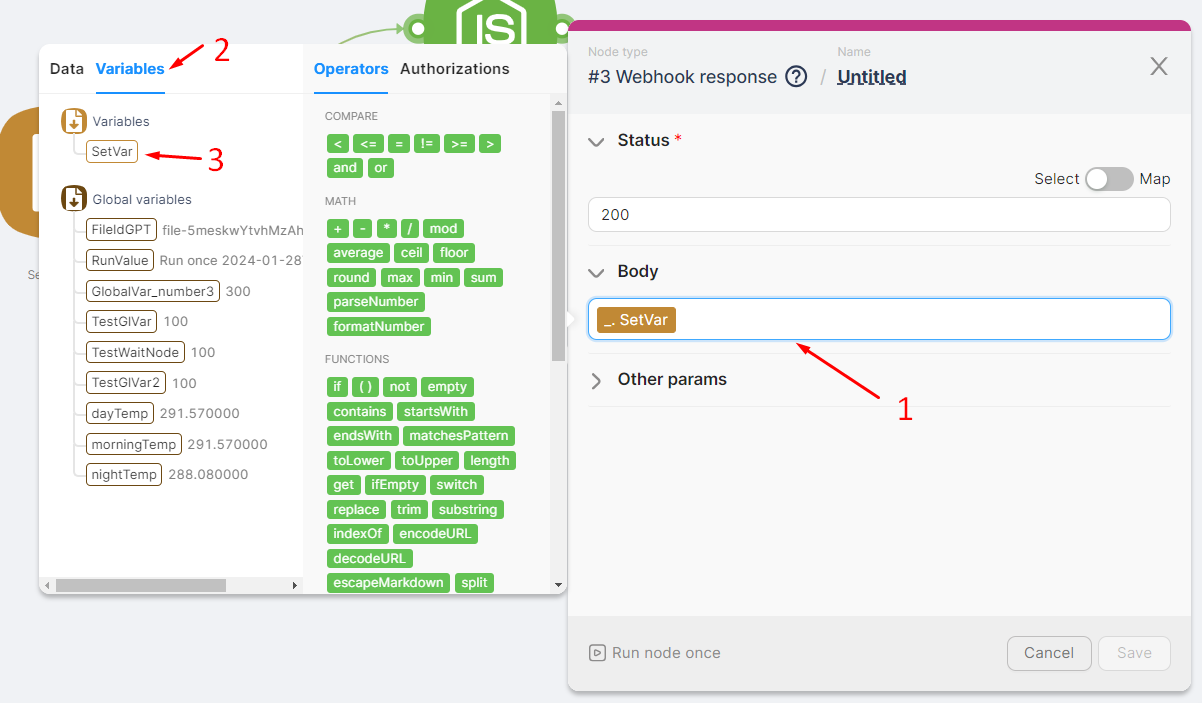
To automatically fill a field with a variable:
- (1) Click on the node or route configuration field.
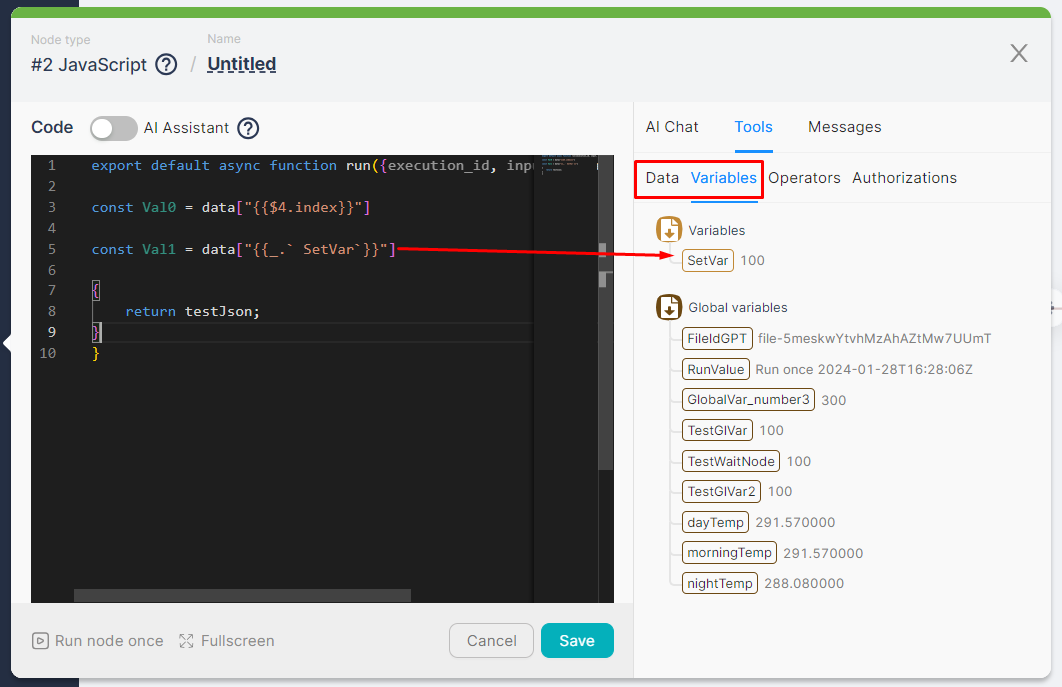
- (2) View the available parameters from previous nodes in the Variables window. The Variables tab displays both regular variables (added to the scenario using the SetVariables node) and global variables (added to the account using the SetGlobalVariables node or manually).
- (3) Select the necessary regular or global variables.

Manual Filling
To manually fill a node field with variable values, write the variable name in curly braces in the specified format:
- For regular variables, use the format -
{{_.VariableName}}.
Example: Variable "SetVar" - {{_.SetVar}}

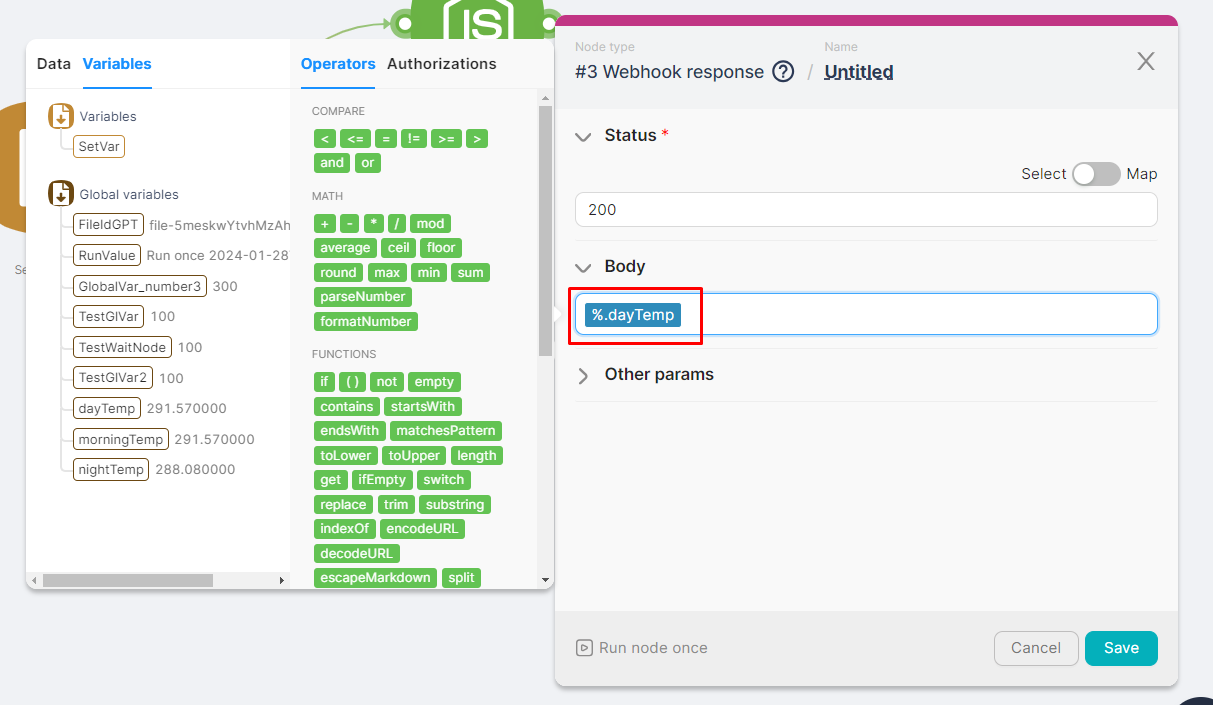
- For global variables, use the format -
{{%.VariableName}}.
Example: Variable "dayTemp" - {{%.dayTemp}} .

Node Data
The output of previous nodes is displayed in a helper window for filling in node or route fields.

Automatic Filling
To automatically input a parameter:
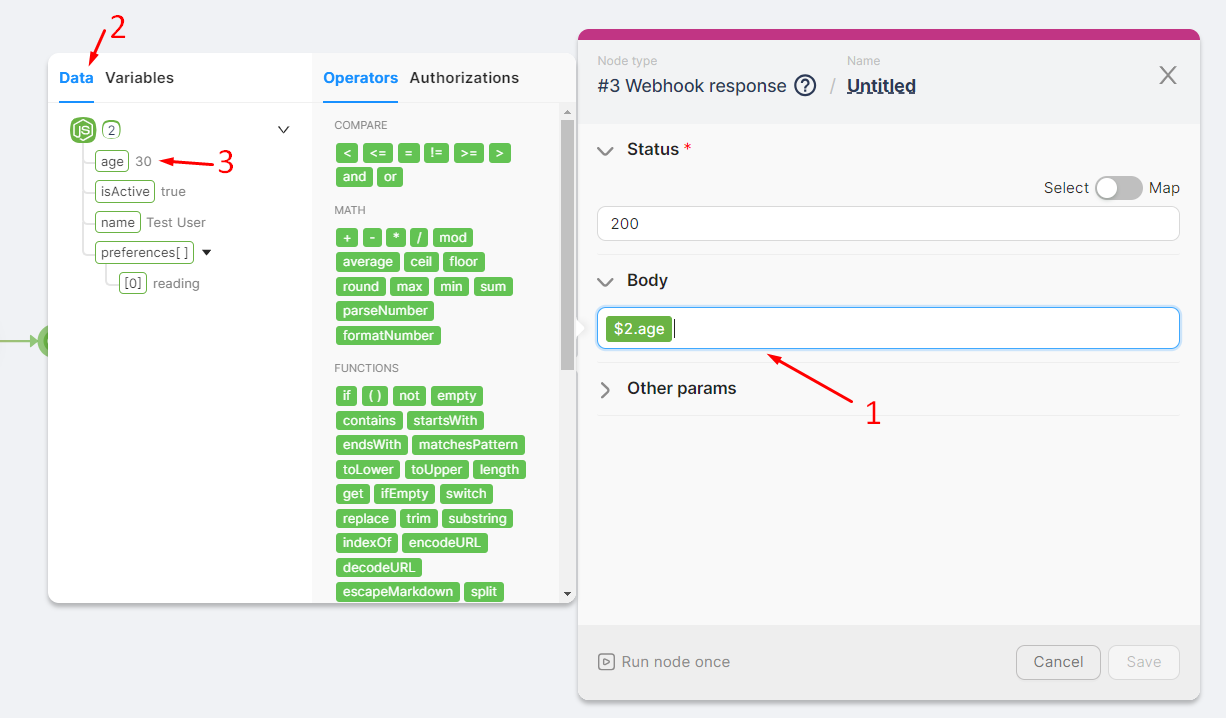
- (1) Click on the node or route configuration field.
- (2) View the available parameters from previous nodes in the Data window.
- (3) Select the necessary parameters or entire nodes.

Manual Filling
To manually fill a field with existing data, write the parameter name in curly braces in the specified format:
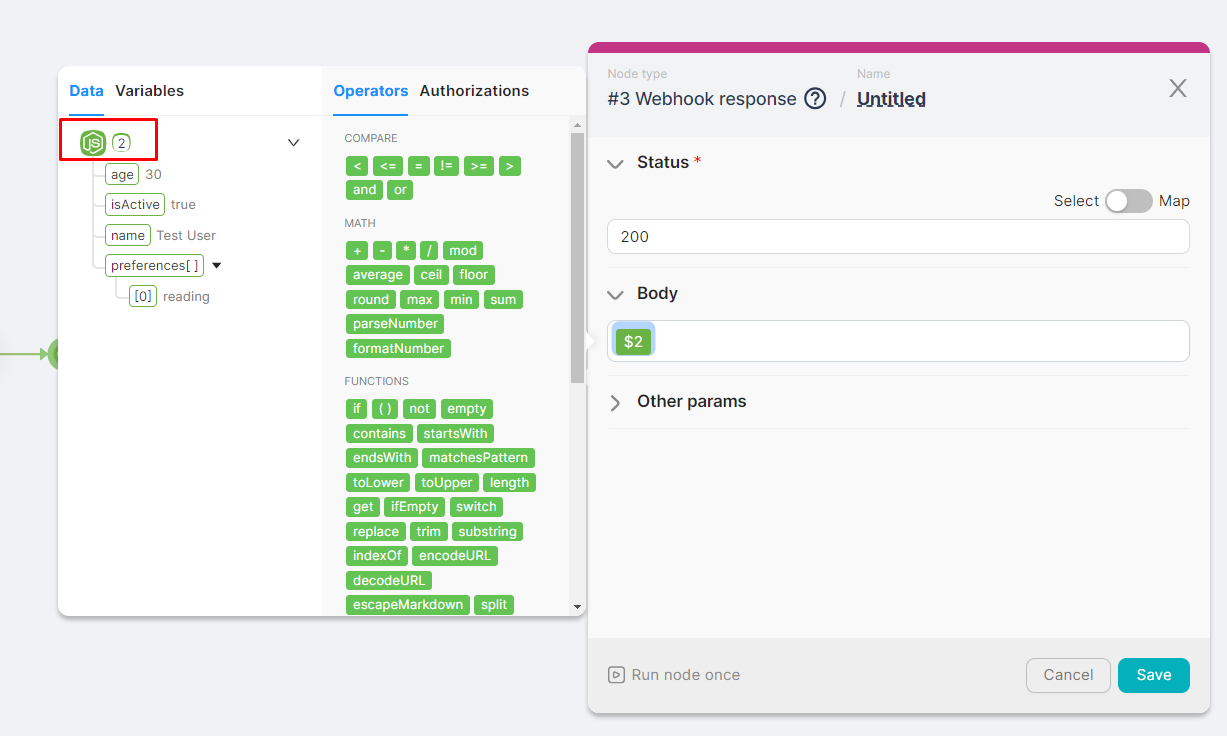
- All data from a node in the format -
{{$NodeNumber}}.
Example: Node 2 - {{$2}}

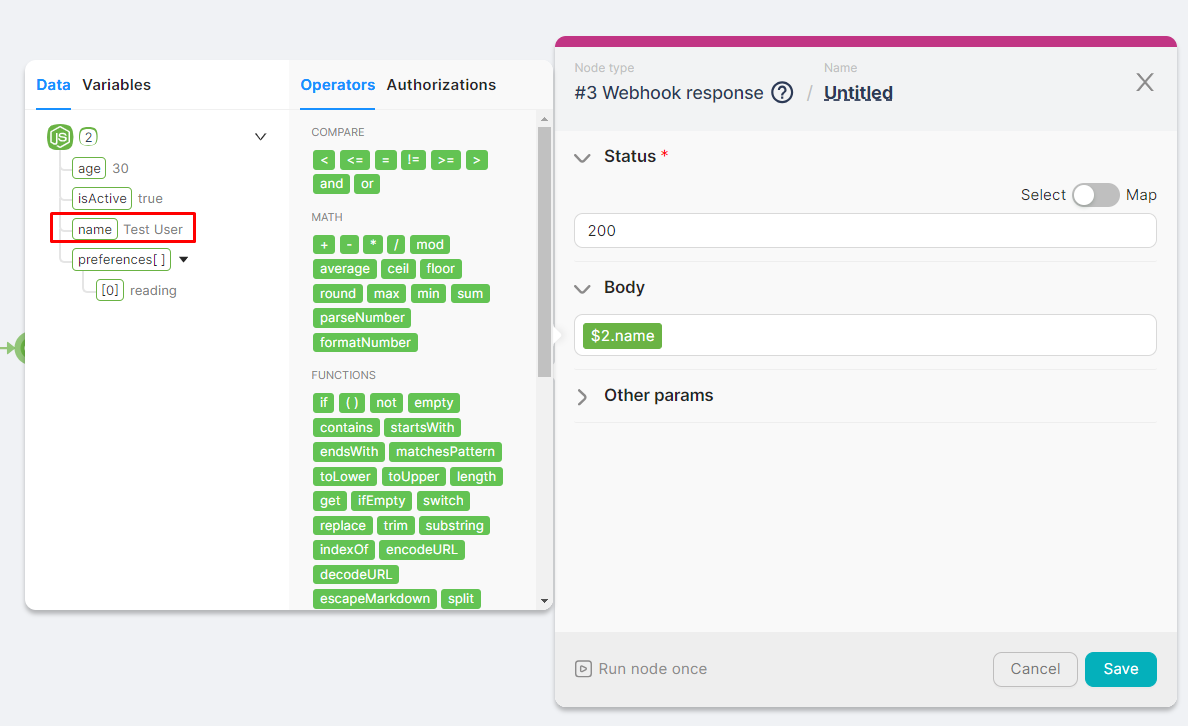
- Specific parameter in the format -
{{$NodeNumber.ParameterPath.ParameterName}}.
Example: Parameter “name” in node 2 - {{$2.name}}

JavaScript and Headless Browser
In both the JavaScript and Headless Browser nodes, you can select parameters from previous nodes or variables. For example, to easily create a constant in the JavaScript node:
- Write the expression to add the constant, such as
const =.
- Select the necessary parameter from previous nodes.

When adding data from other nodes, part of the expression might be wrapped in backticks, like this: data["{{1.headers.Content-Type}}"], even though another node returned the property without them. You do not need to remove the backticks, as they will be ignored during code processing. Manually removing them may cause the code to fail.
Arrays
Sometimes, the output parameters of a node may be arrays containing a set of elements. You can use the desired array element or the entire array in other nodes.
Auto-Filling
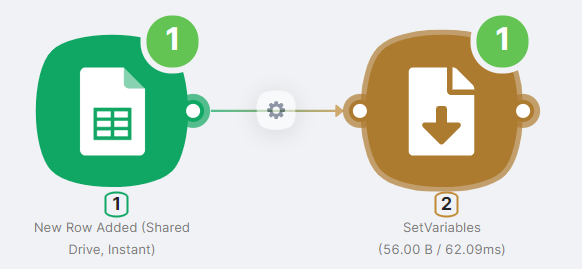
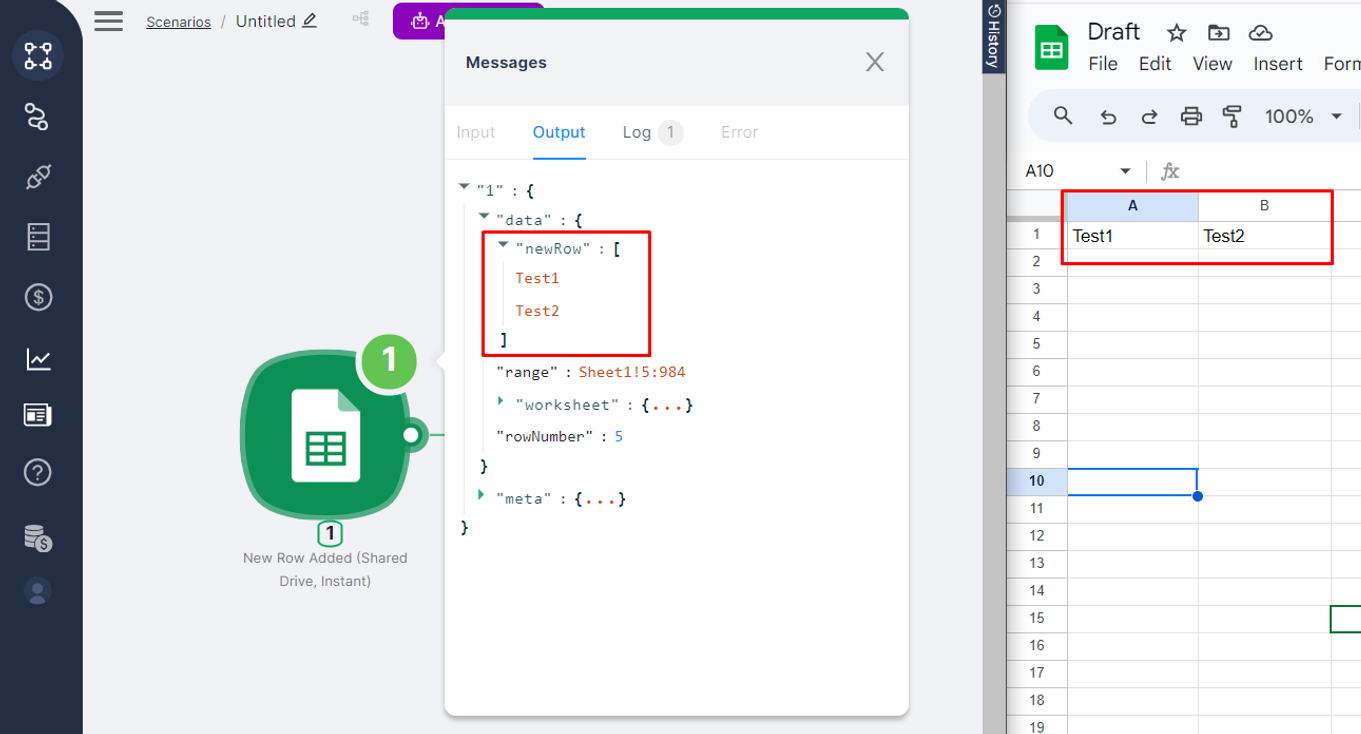
For example, let's create a scenario where the trigger node activates when a new row is added to a Google Sheet and provides an array of cell values from the new row as output parameters. We'll specify the entire array and individual elements as variables. To create this scenario, add two nodes:

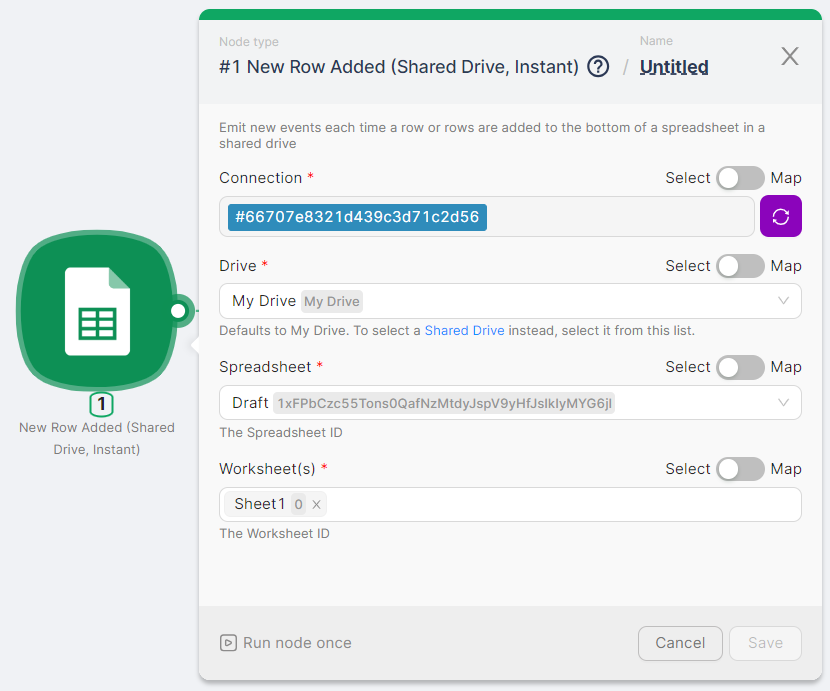
- (1) New Row Added (Shared Drive, Instant) - to trigger the scenario and provide data about the added row. Authorization and selection of the required table and sheet are necessary for this node.

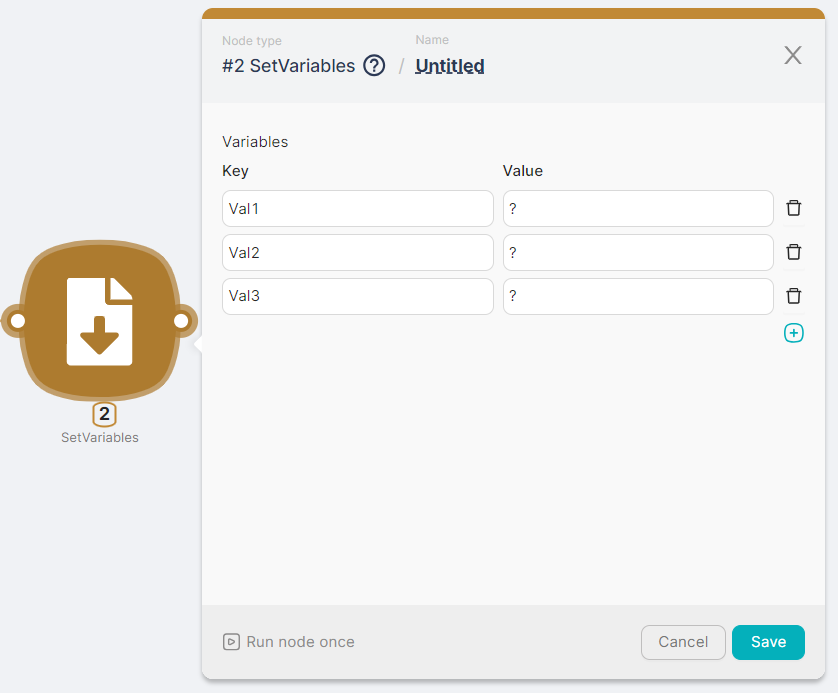
- (2) SetVariables - to record variables Val1, Val2, and Val3.

Run the scenario once by clicking the Run Once button and add a row to the specified table. The output of the New Row Added (Shared Drive, Instant) node will include an array of cell values from the added row:

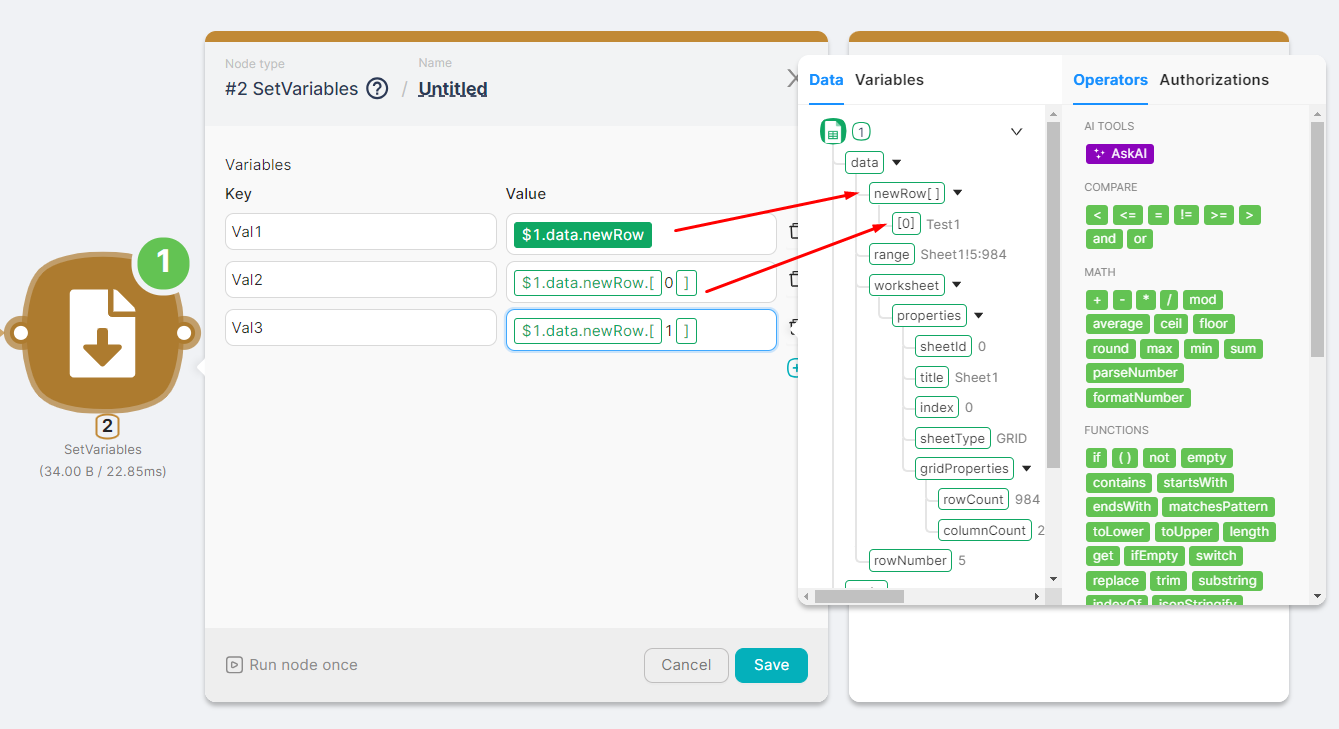
Set the variable values:

- Val1 - the entire array of values
{{$1.data.newRow}}. Click onnewRow[ ].
- Val2 - the first element of the array
{{$1.data.newRow.[0]}}. Click on[0].
- Val3 - the second element of the array
{{$1.data.newRow.[1]}}. Click on[0]and manually replace 0 with 1.
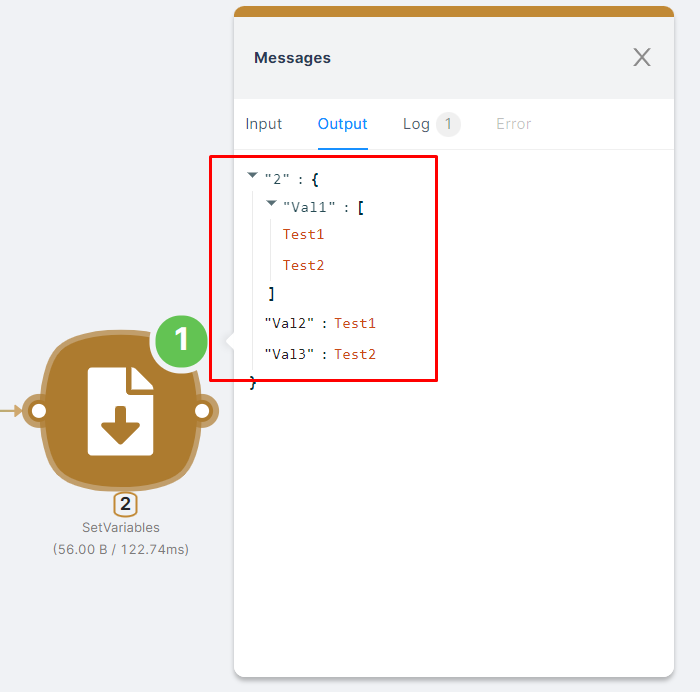
Run the SetVariables node once and check the recorded variable values. You can then use each of these variables to fill in the fields of other nodes in the Helper Widget.

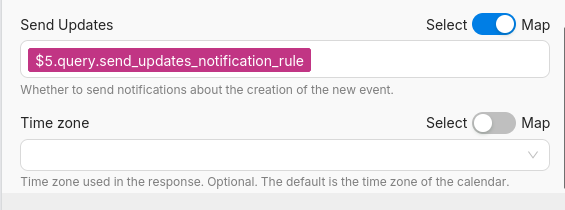
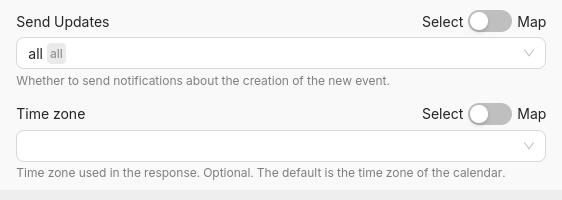
Using the “Select/Map” toggle in the settings
Some parameters, such as a dropdown list or toggle, by default do not have an input field that allows passing data to the parameter from variables or previous nodes.
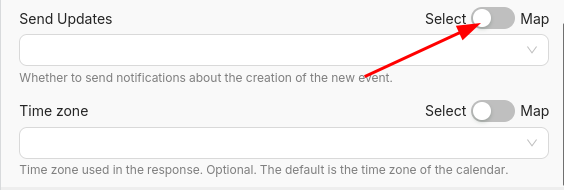
For such parameters, there is a special toggle:

When the toggle is set to "Select," the parameter operates in manual mode. In the case of a dropdown list, the item is selected manually and saved in the node settings.
For example, in Google Calendar, you can select rules for sending notifications about a new event:

In cases where notification sending needs to be managed dynamically, the toggle must be set to "Map" mode, and data from other nodes can be used: