01.5.1 Trigger on Webhook
To trigger a scenario using the Trigger on Webhook node, you need to send an HTTP request to the URL of the Trigger on Webhook node. The request can contain or not contain data to be passed to the scenario.
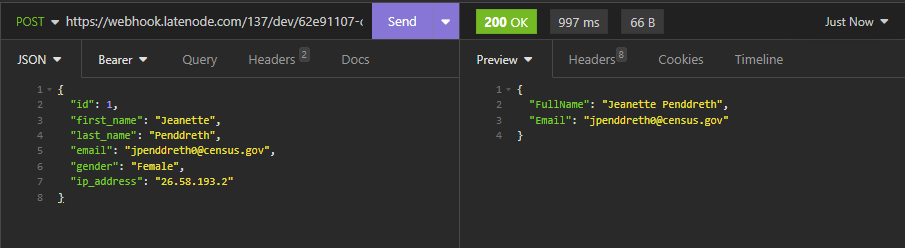
For example, let's create a scenario that processes data in JSON format.

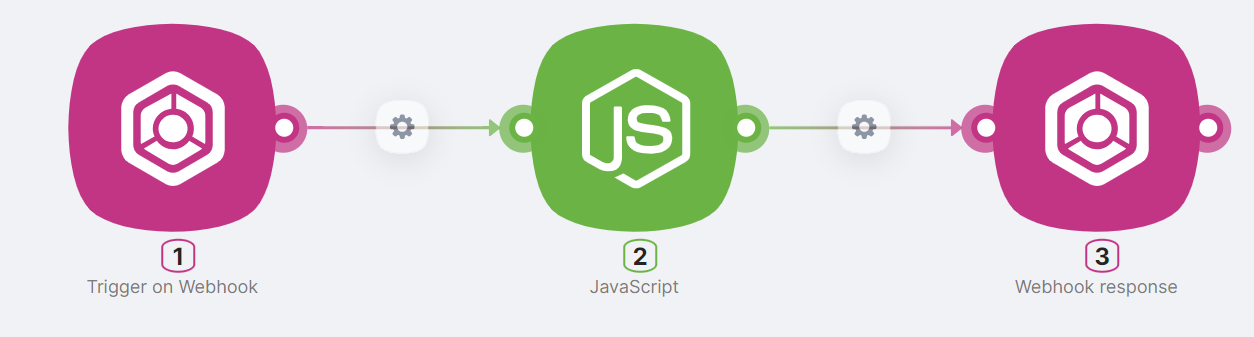
You need to add three nodes:
- (1) Trigger on Webhook, for sending data in JSON format using the POST method and triggering the scenario;
{
"id": 1,
"first_name": "Jeanette",
"last_name": "Penddreth",
"email": "[email protected]",
"gender": "Female",
"ip_address": "26.58.193.2"
}
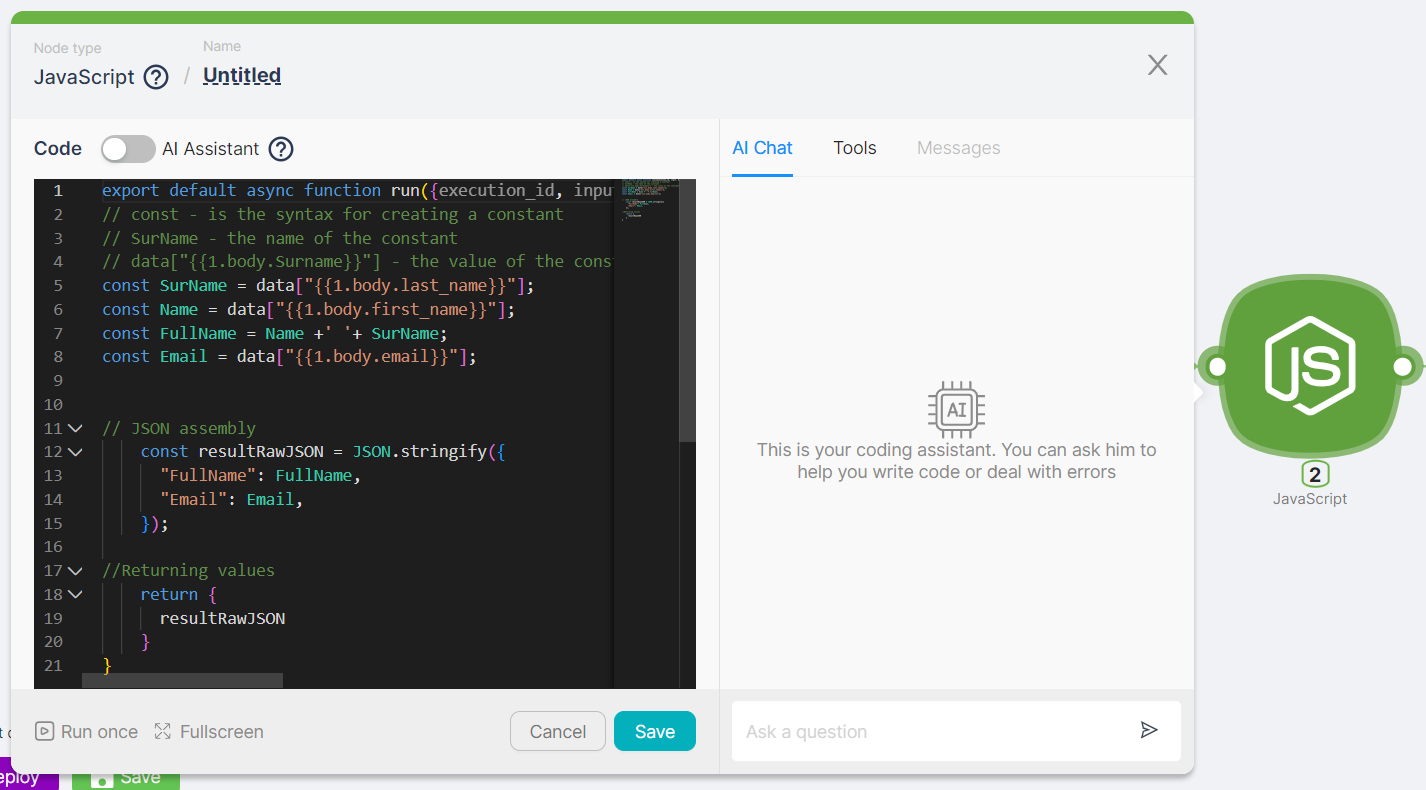
- (2) Java Script, for processing the data with code;

export default async function run({execution_id, input, data}) {
const SurName = data["{{1.body.last_name}}"];
const Name = data["{{1.body.first_name}}"];
const FullName = Name +' '+ SurName;
const Email = data["{{1.body.email}}"];
const resultRawJSON = JSON.stringify({
"FullName": FullName,
"Email": Email,
});
return {
resultRawJSON
}
}
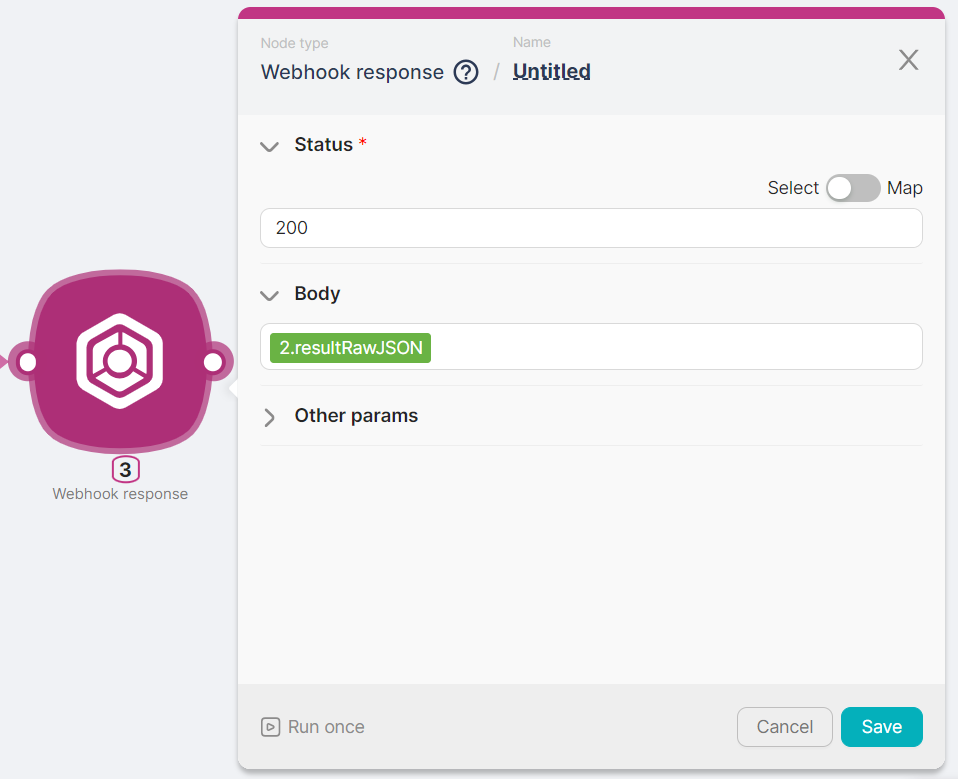
- (3) Webhook response, for generating the scenario's response to the incoming request.

The result of the scenario's operation will be transformed data in JSON format: