01.5.3 New Row Added
The New Row Added node triggers the scenario when a new row is added to the specified sheet or sheets in a Google spreadsheet.
For example, let's create a scenario that:
- Is triggered when a new row is added to a Google spreadsheet and retrieves data about that row;
- Converts and returns the data in JSON format.

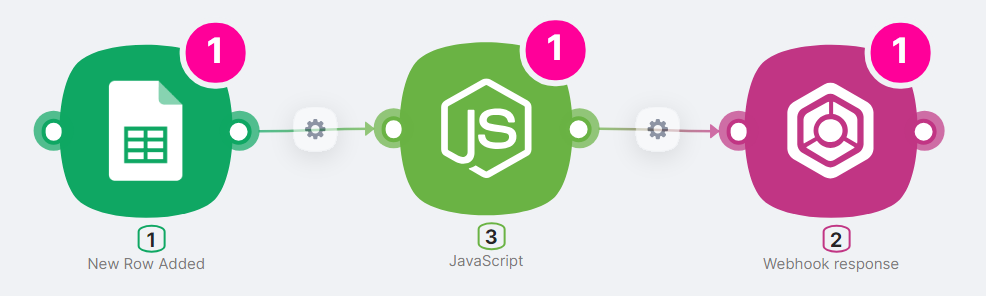
You need to add three nodes:
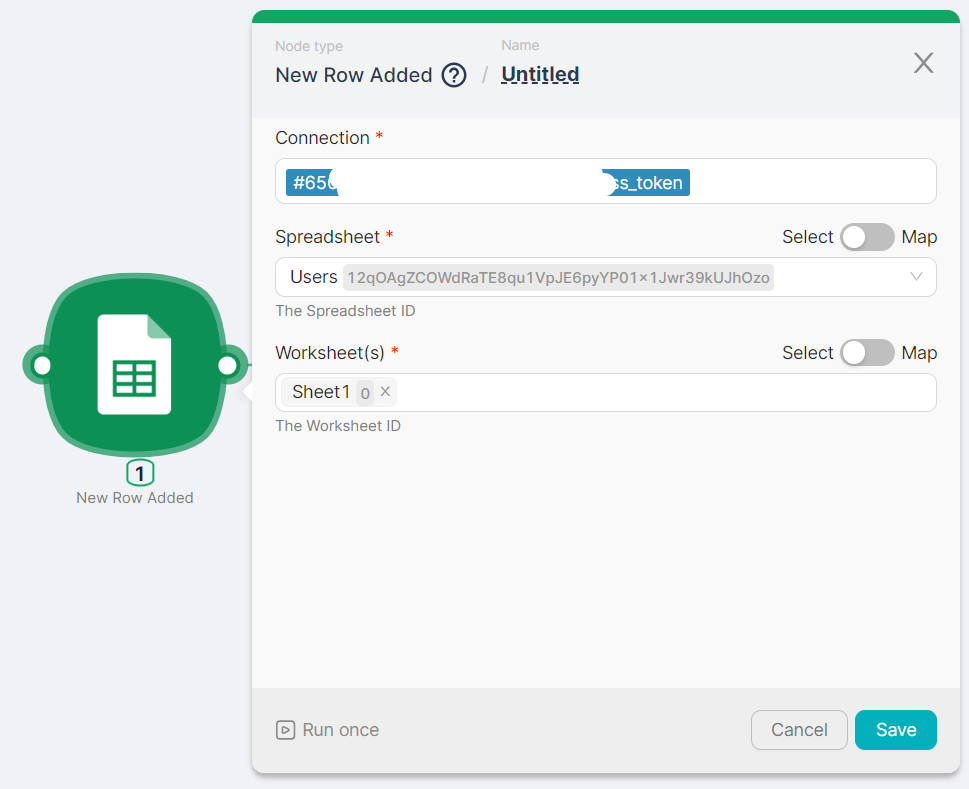
- (1) New Row Added, to trigger the scenario and get detailed information about the added row;

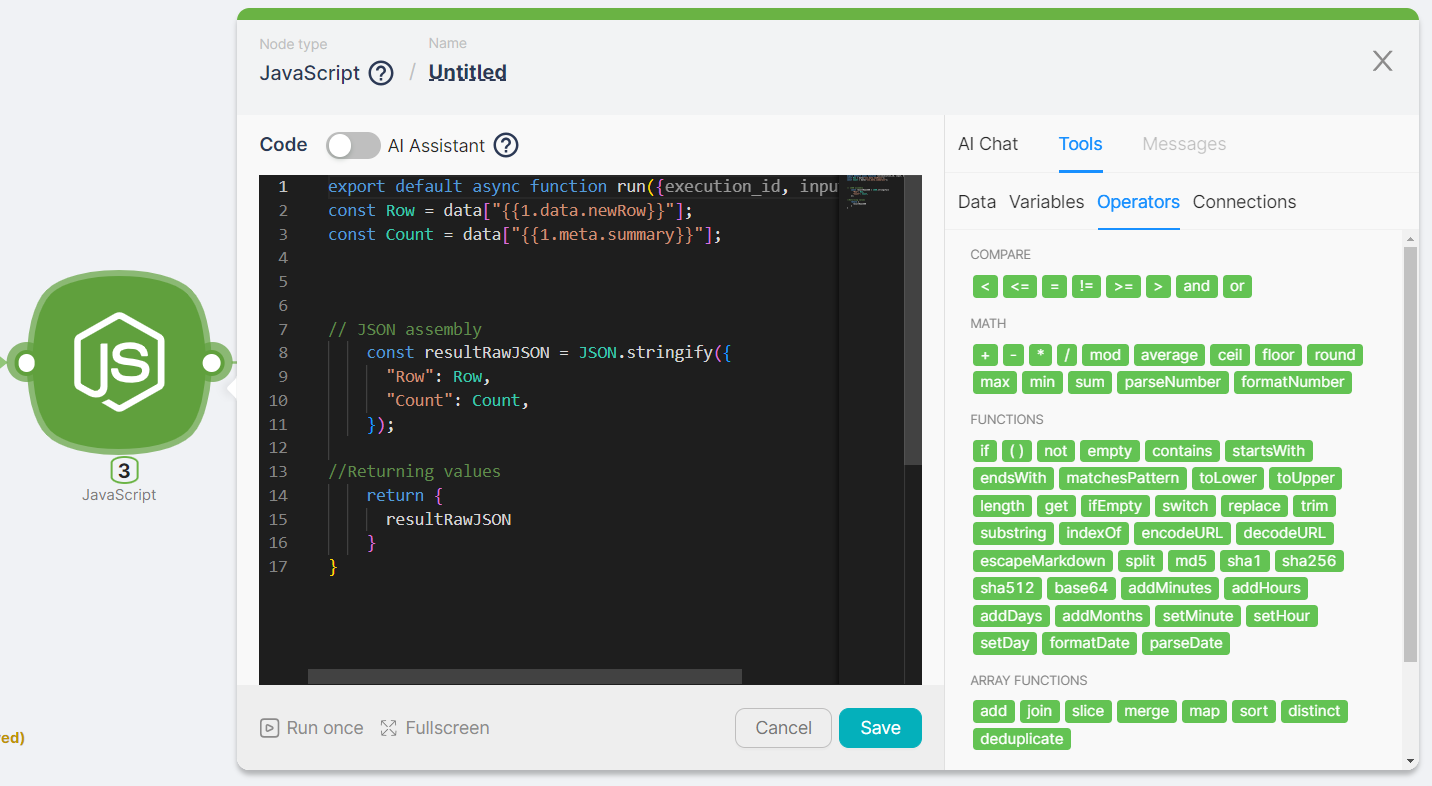
- (2) JavaScript, to transform the row's information into the required format using code;

export default async function run({execution_id, input, data}) {
const Row = data["{{1.data.newRow}}"];
const Count = data["{{1.meta.summary}}"];
const resultRawJSON = JSON.stringify({
"Row": Row,
"Count": Count,
});
return {
resultRawJSON
}
}
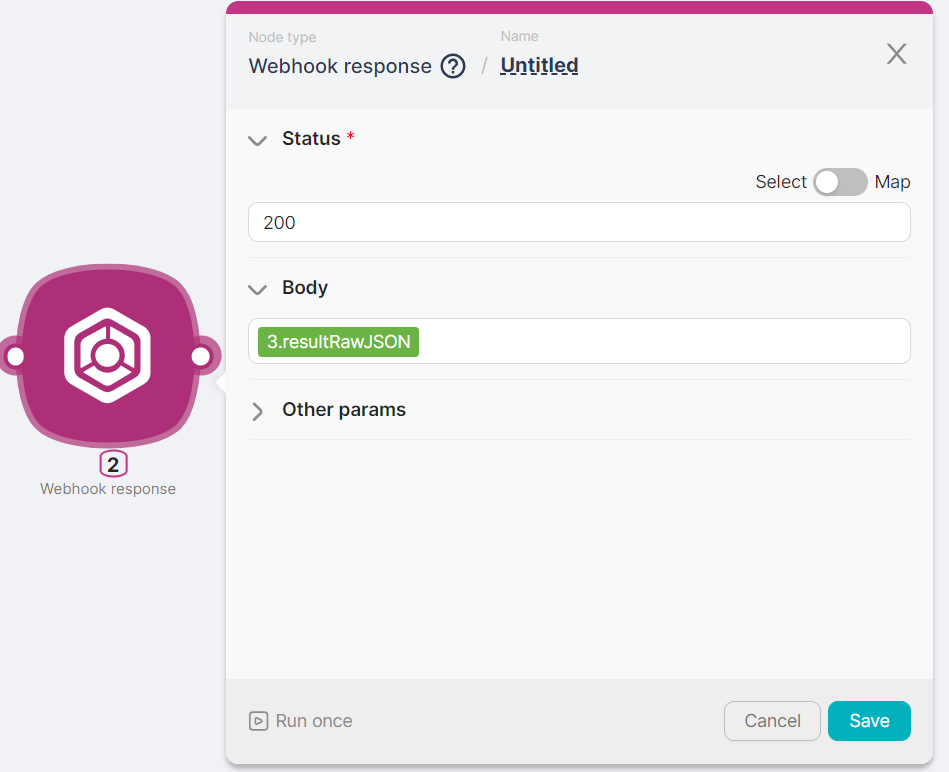
- (3) Webhook response, to return the execution response of the scenario.

The result of the scenario execution is a JSON containing the content of the added row and its ordinal number:

{"Row":"[\"Catherine Smitt\"]","Count":"New row #6 in Sheet1"}