12.01.5 Using JS for file management on FTP server
As an example of using the JavaScript node to manage files on an FTP server, let's create a scenario in which the following steps are sequentially executed:
- Retrieve a list of files from a specific directory on the FTP server.
- Retrieve a specific file, including its content, from the FTP server.
- Upload a test file to the FTP server.
- Delete the test file from the FTP server.
tip
Each of the presented nodes can be used independently in any other scenarios. Some script parameters (file content or file path) are specified as static values but can also be parameters from previous nodes or values of global variables.
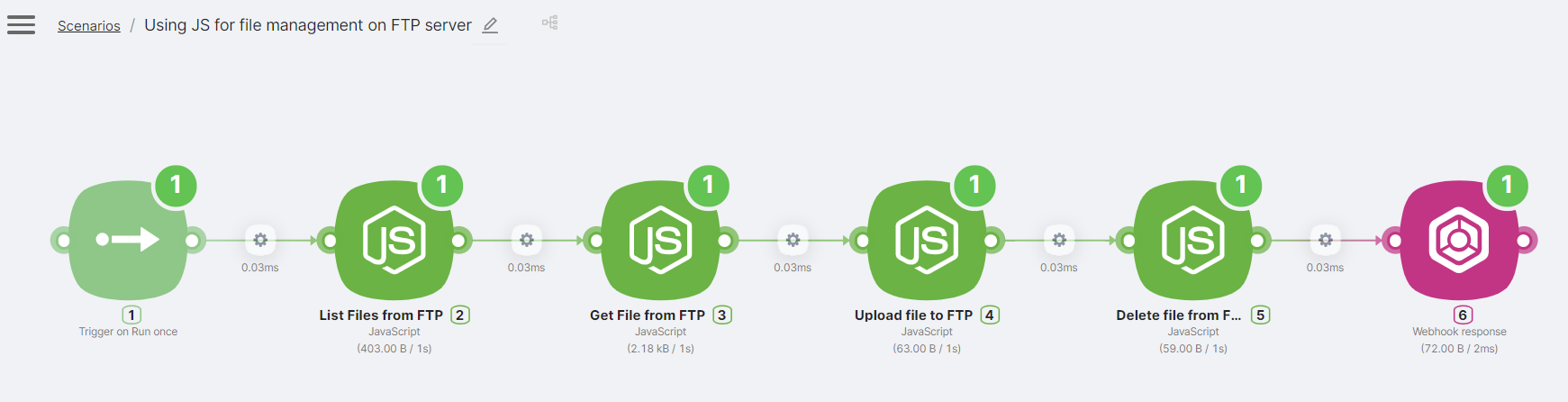
To successfully implement the scenario, it is necessary to add 6 nodes:

- (1) Trigger on Run once node to initiate a one-time execution of the script immediately after clicking the Run Once button;
- (2) JavaScript node named List Files from FTP for retrieving a list of files with code:
import FTP from 'promise-ftp';
export default async function run({execution_id, input, data, store}) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Replace with your FTP server's host
user: 'You_login', // Replace with your FTP username
password: 'You_password' // Replace with your FTP password
});
// Change to the directory you want to list files from, if needed
await ftp.cwd('/htdocs');
// Get the list of files
let fileList = await ftp.list();
// Filter out hidden files and folders
fileList = fileList.filter(file => !file.name.startsWith('.'));
// Disconnect from the FTP server
await ftp.end();
// Return the file list
return {
fileList
};
} catch (error) {
// If there's an error, disconnect and throw the error
await ftp.end();
throw error;
}
}
- (3) JavaScript node named Get File from FTP for obtaining a specific file and its content with code:
import FTP from 'promise-ftp';
export default async function run({ execution_id, input, data, store }) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Replace with your FTP server's host
user: 'You_login', // Replace with your FTP username
password: 'You_password' // Replace with your FTP password
});
// Defining the path to the file.
// The parameter can be obtained from the output parameters of the previous nodes
const remoteFilePath = "/htdocs/index2.html";
const stream = await ftp.get(remoteFilePath);
// Read the stream and convert it to a string
let fileContent = '';
for await (const chunk of stream) {
fileContent += chunk.toString();
}
// Disconnect from the FTP server
await ftp.end();
// Extract the filename and extension
const filename = remoteFilePath.replace(/^.*[\\\/]/, ''); // Remove directory path if present
const extension = filename.split('.').pop();
return {
content: fileContent,
extension: extension,
filename: filename
};
} catch (error) {
// If there's an error, disconnect and throw the error
await ftp.end();
throw error; // The error will be handled by the platform
}
}
- (4) JavaScript node named Upload file to FTP for uploading a file with code:
import FTP from 'promise-ftp';
export default async function uploadFile({ execution_id, input, data, store }) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Replace with your FTP server's host
user: 'You_login', // Replace with your FTP username
password: 'You_password' // Replace with your FTP password
});
// Example: HTML content to upload
const htmlContent = "<html>...</html>"; // Replace this with your actual HTML content
// Convert the HTML content to a buffer
const buffer = Buffer.from(htmlContent, 'utf-8');
// Defining the path to the file.
// The parameter can be obtained from the output parameters of the previous nodes
const remoteFilePath = '/htdocs/index3.html';
// Upload the buffer to the FTP server
await ftp.put(buffer, remoteFilePath);
// Disconnect from the FTP server
await ftp.end();
return {
message: \`File uploaded successfully as ${remoteFilePath}\`
};
} catch (error) {
// If there's an error, disconnect and throw the error
await ftp.end();
throw error; // The error will be handled by the platform
}
}
- (5) JavaScript node named Delete file from FTP for deleting a file with code:
import FTP from 'promise-ftp';
export default async function deleteFile({ execution_id, input, data, store }) {
const ftp = new FTP();
try {
await ftp.connect({
host: 'You_host', // Replace with your FTP server's host
user: 'You_login', // Replace with your FTP username
password: 'You_password' // Replace with your FTP password
});
// Defining the path to the file.
// The parameter can be obtained from the output parameters of the previous nodes
const remoteFilePath = '/htdocs/index3.html';
// Delete the file from the FTP server
await ftp.delete(remoteFilePath);
// Disconnect from the FTP server
await ftp.end();
return {
message: \`File ${remoteFilePath} deleted successfully\`
};
} catch (error) {
// If there's an error, disconnect and throw the error
await ftp.end();
throw error; // The error will be handled by the platform
}
}
- (6) Webhook response node to return the message "Ok" indicating the successful execution of the scenario.
The output parameters of any of the JavaScript nodes serve as the result of the script. These parameters can be utilized as needed in other scenarios or nodes.