12.10.4 A scenario for receiving messages and sending a ChatGPT response to them
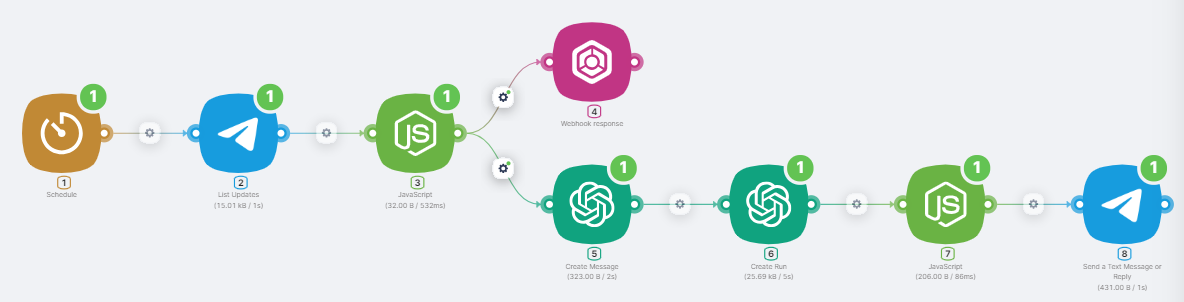
To receive new messages from the Telegram chat, send them to the ChatGPT platform and receive a response, you need to create a scenario of 8 nodes and install additional filters in two links:

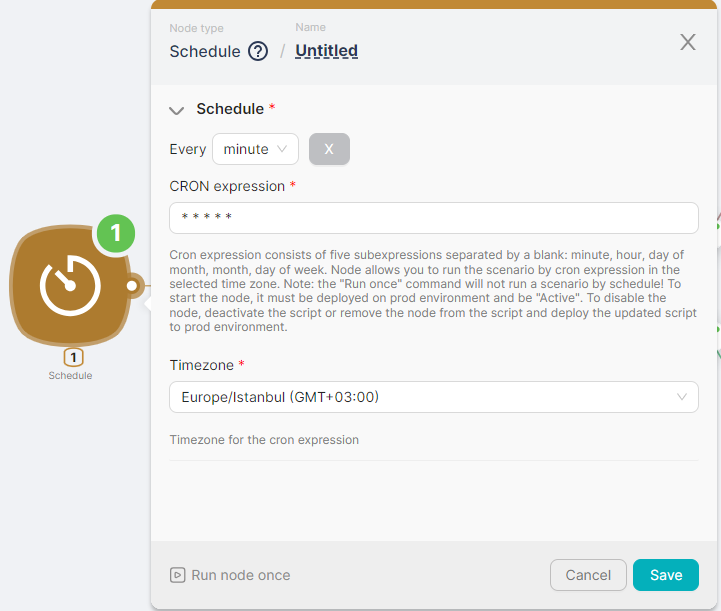
- (1) Schedule, to run a scenario, for example, once per minute:

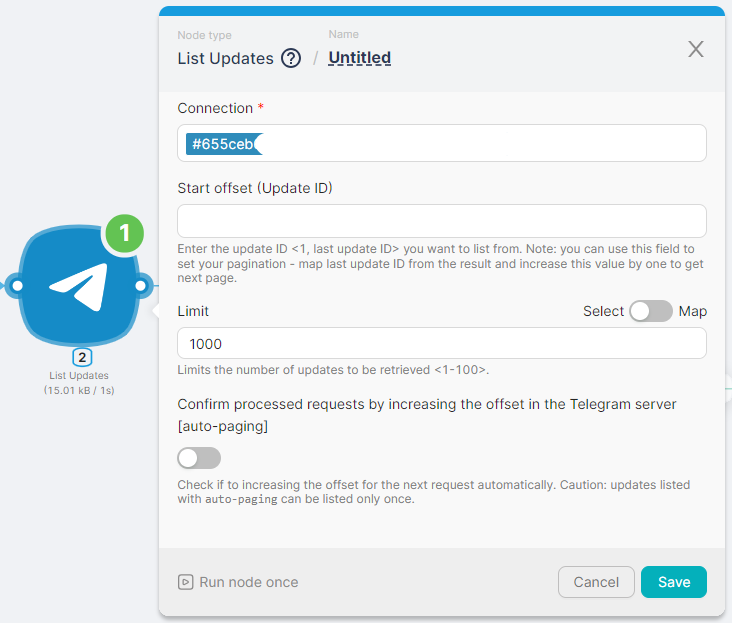
- (2) List Updates, to get a list of changes in the Telegram chat, including the last message sent. To set up a node, you need to perform authorization.

- (3) JavaScript, to get the text of the last message. The result of the JavaScript node can be both the text of the last message and information that there are no new messages. The absence of messages is determined by comparing the identifier of the previous last message (stored in a global variable) with the last message according to the List Updates node.
export default async function run({execution_id, input, data, store}) {
// Attempt to retrieve the message ID of the last message from the global variable
let lastMessageId = await store.getGlobalVariable("lastMessageId");
// If the global variable does not exist, initialize it with null
if (lastMessageId === undefined) {
await store.setGlobalVariable("lastMessageId", null);
lastMessageId = null;
}
// Parse the JSON string received from the node with ID 2
const updates = JSON.parse(data["{{2.\`result\`}}"]);
// Check if there are any updates
if (updates && updates.length > 0) {
// Get the last update
const lastUpdate = updates[updates.length - 1];
// Check if the 'message' property exists in the last update
if (lastUpdate && lastUpdate.message) {
// Get the ID of the last message
const newLastMessageId = lastUpdate.message.message_id;
// Compare the new ID with the saved ID of the last message
if (newLastMessageId === lastMessageId) {
// If the message ID matches the last saved one, report that there are no new messages
return {
result: "No new messages have appeared"
};
} else {
// Save the new ID of the last message in the global variable
await store.setGlobalVariable("lastMessageId", newLastMessageId);
// Return the new ID of the last message and the text of the message
return {
result: lastUpdate.message.text
};
}
}
}
// If there are no updates or the updates do not contain a message, return a message indicating that there are no new messages
return {
result: "No new messages have appeared"
};
}
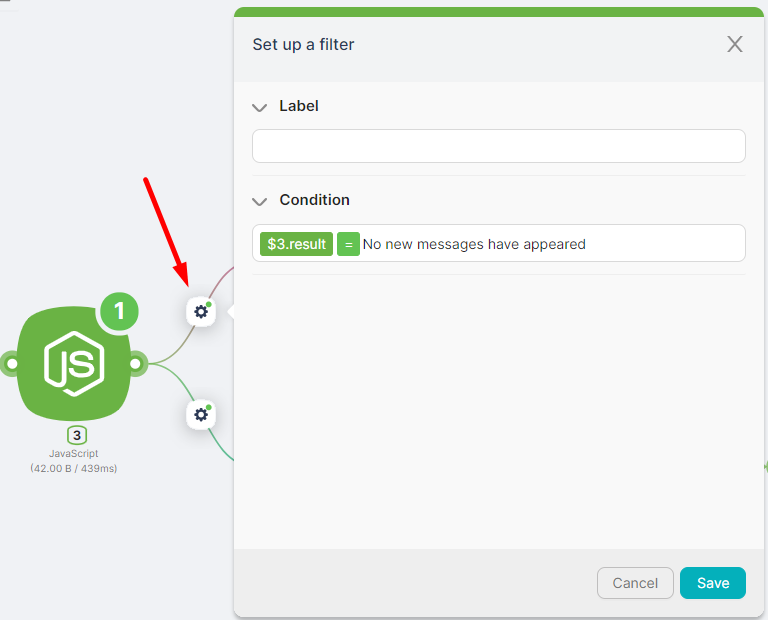
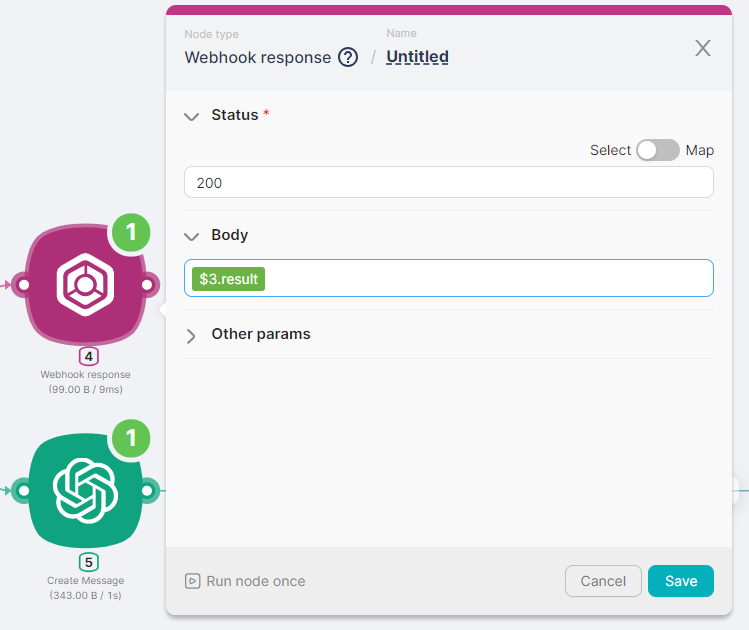
- (4) Webhook response, to generate a response to the scenario execution in case the result of the previous node is "No new messages have appeared". The condition is set in the route between the Webhook response node and the JavaScript node.


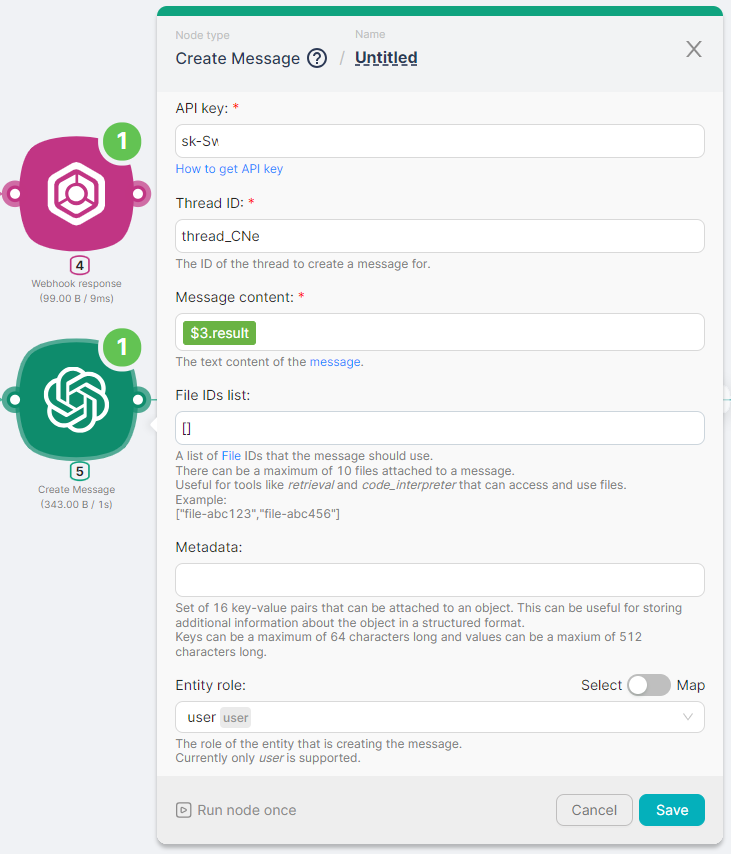
- (5) Create Message, to generate a message with parameters:
Thread ID - the created thread in the scenario for creating a ChatGPT thread and assistant;
Message content - {{$3.result}} the text of the last Telegram chat message received in the JavaScript node;
Entity role - user.
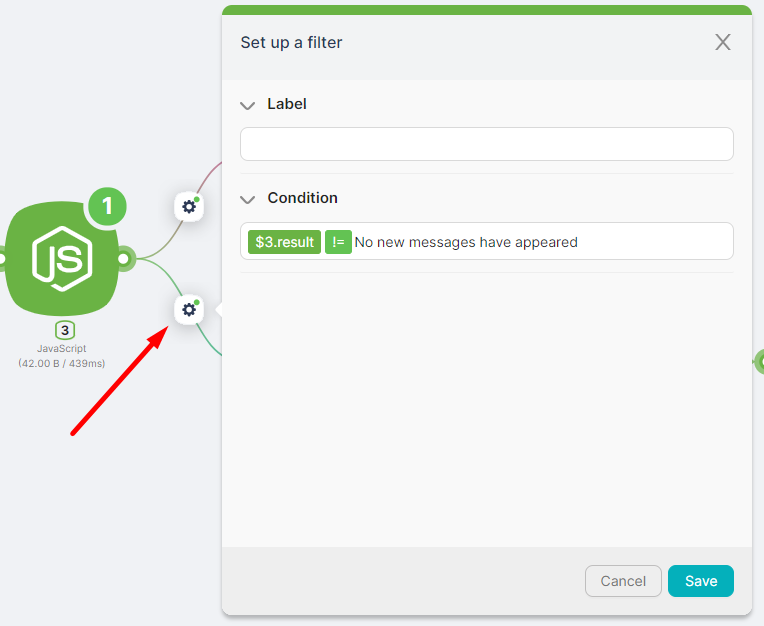
Node execution occurs only when the route condition between the Create Message node and JavaScript is met that the result of the previous JavaScript node is NOT equal to "No new messages have appeared".


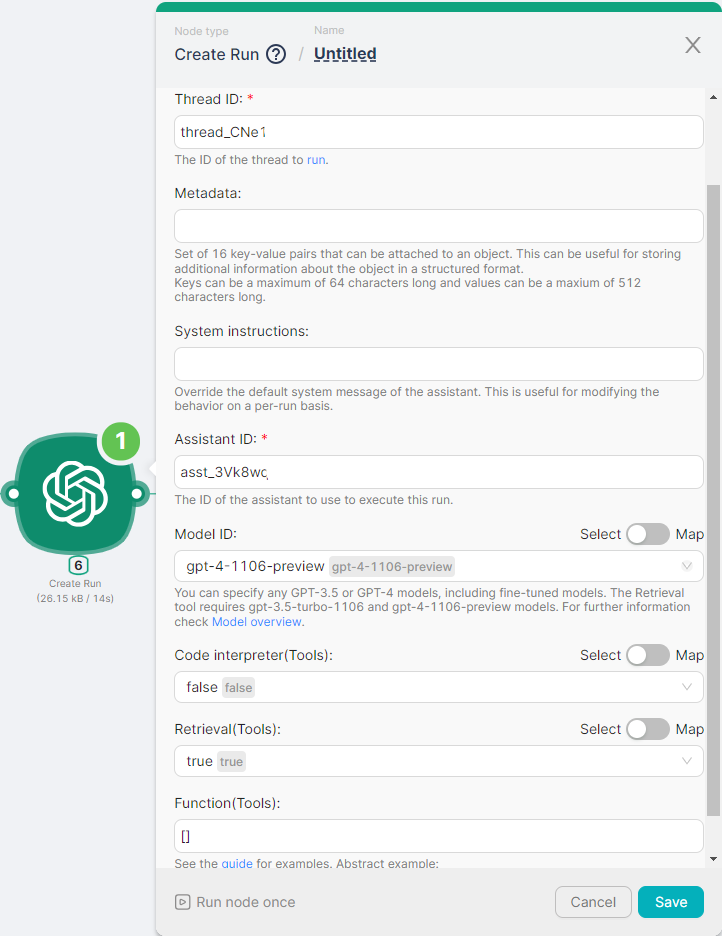
- (6) Create Run, to form a run with parameters:
Thread ID - the created thread in the scenario for creating a ChatGPT thread and assistant;
Assistant ID - the created assistant in the scenario for creating a ChatGPT thread and assistant;
Model ID - gpt-4-1106-preview;
Retrieval(Tools) - true.

- (7) JavaScript, to remove extra characters from a ChatGPT message.
export default async function run({execution_id, input, data}) {
// Retrieve text from the data of the previous node
const originalText = data["{{6.\`result\`.\`messages\`.\`body\`.\`data\`.[0].\`content\`.[0].\`text\`.\`value\`}}"];
// Remove the * symbols and text between 【 and 】
const cleanedText = originalText.replace(/【.*?】|\*/g, '');
// Return the processed text
return {
cleanedText: cleanedText
};
}
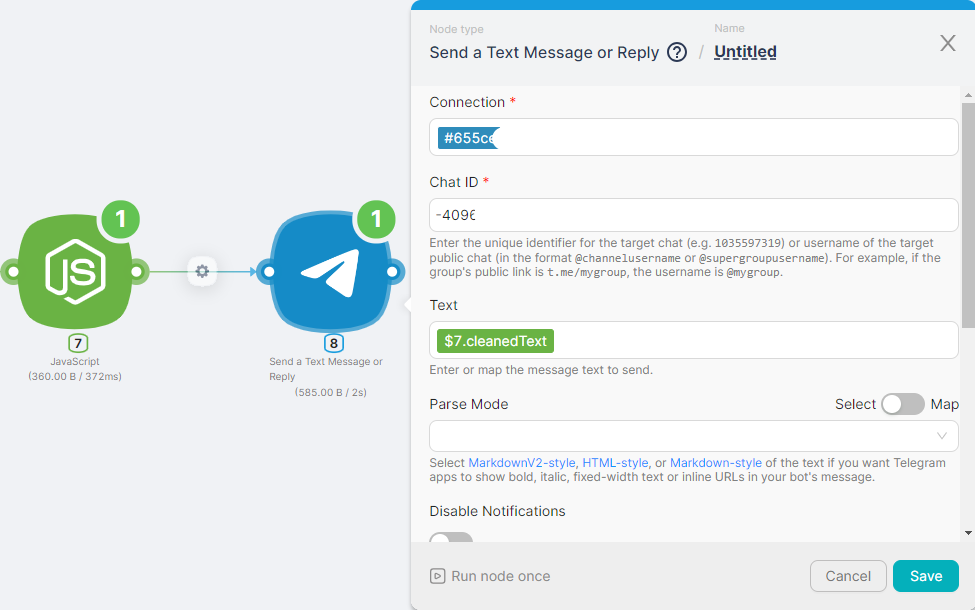
- (8) Send a Text Message or Reply, to send a reply to the message. To set up a node, you need to perform authorization, enter the chat number and add the results of the previous JavaScript node in the Text field:

The result of the scenario is answers to questions in the chat: