12.01.2 Uploading Files to Google Drive
As an example, let's create a scenario where the outcome is the upload of files to a specific folder on Google Drive and subsequently obtaining a list of the names and identifiers of the files in that folder.

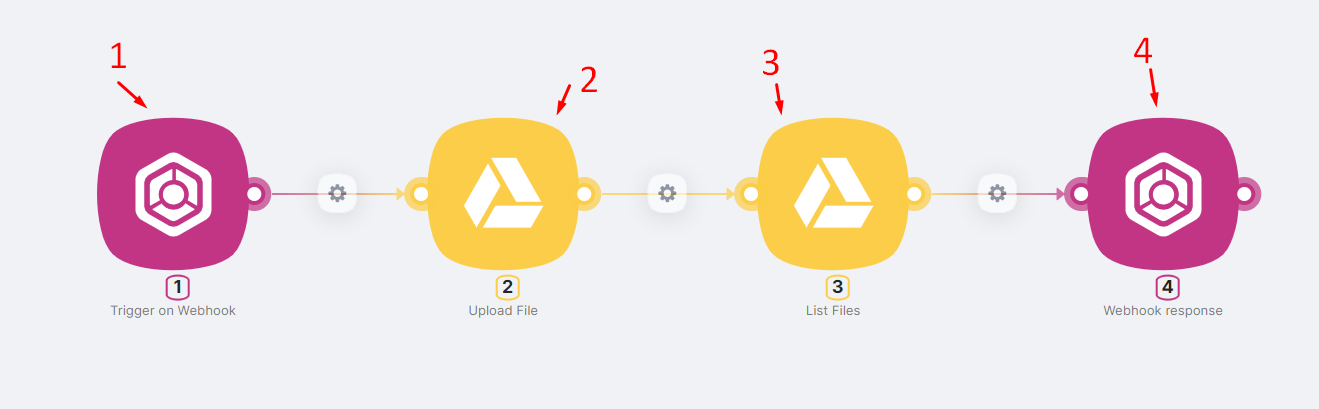
To successfully run this scenario, you need to add four nodes:

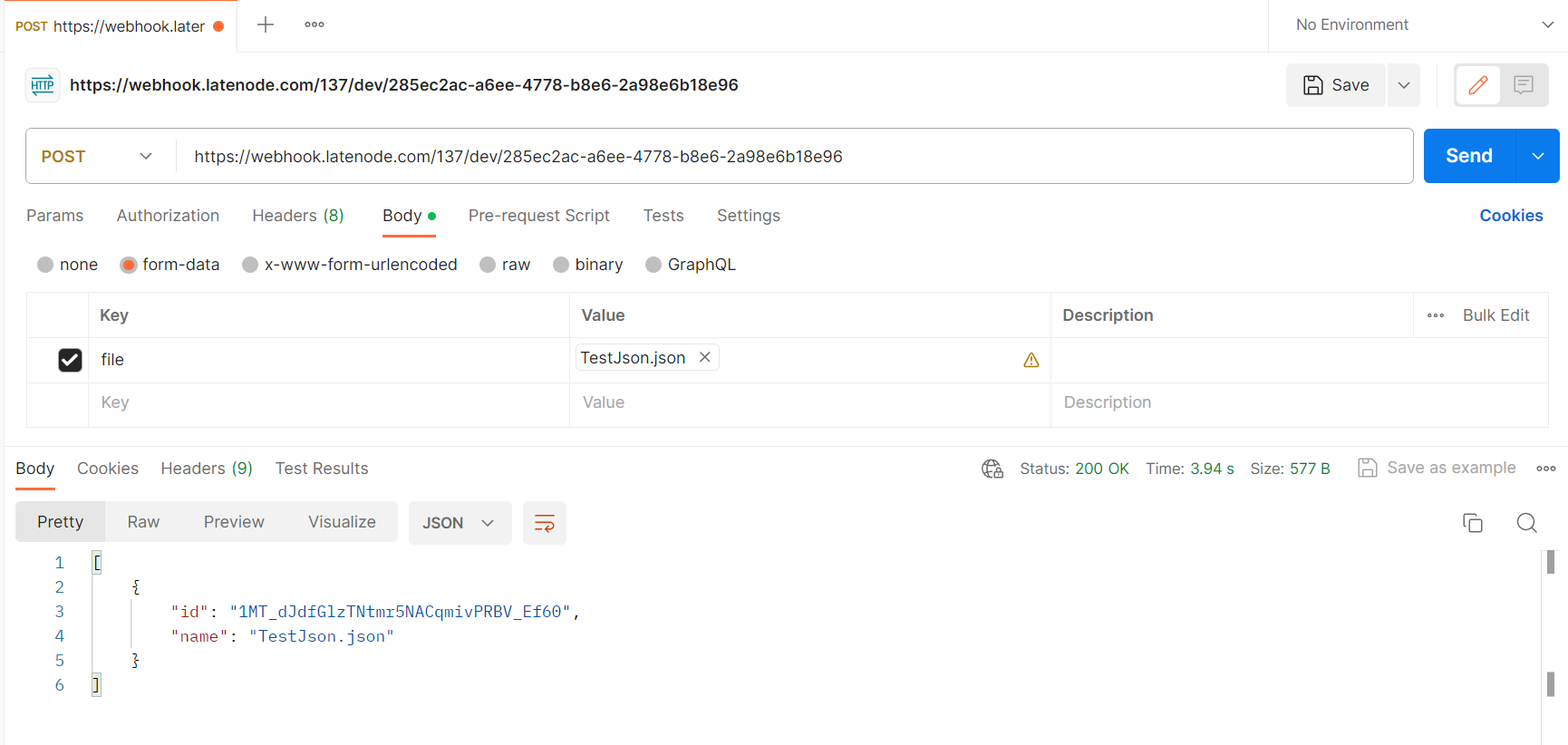
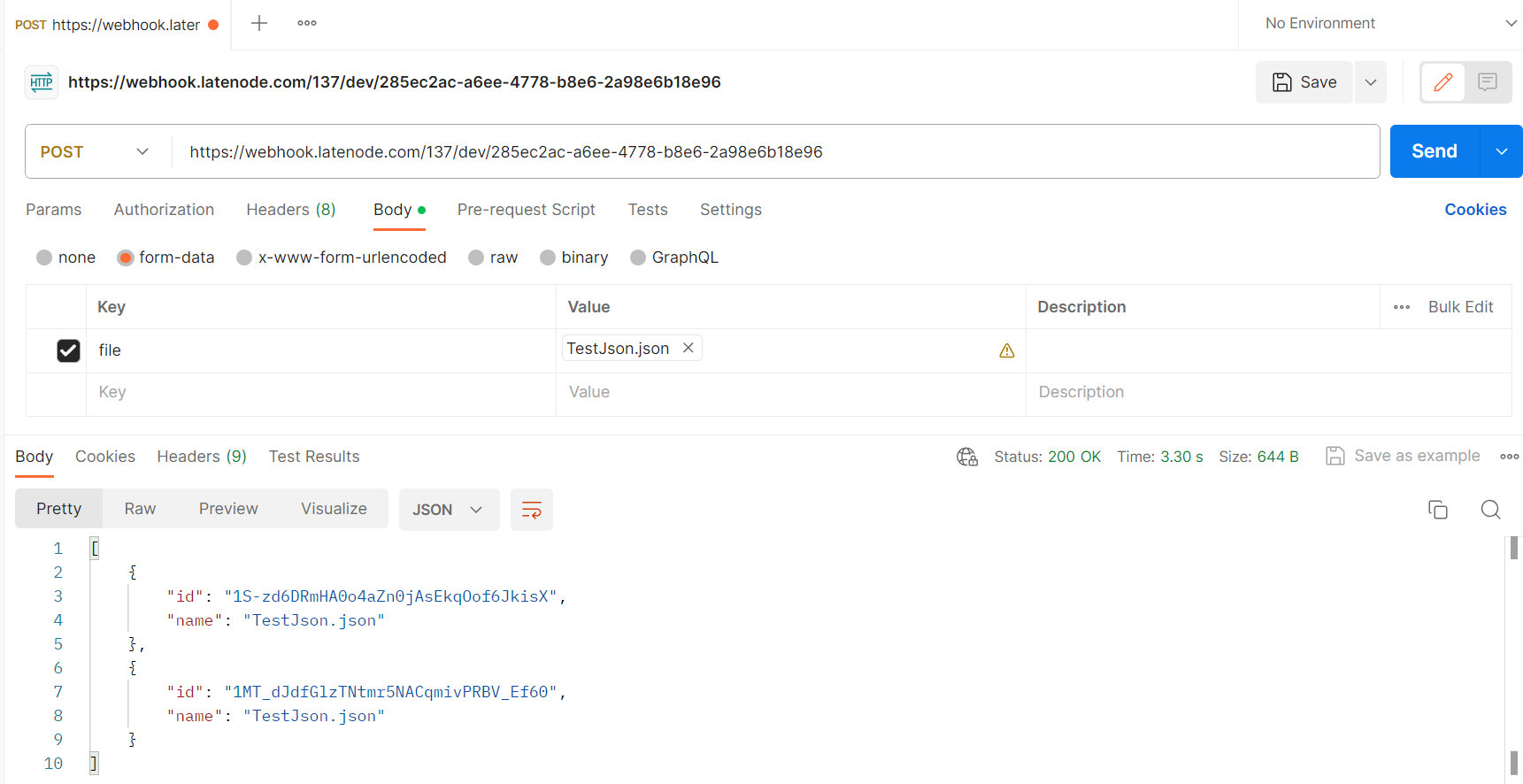
- (1) A Trigger on Webhook node with a URL to which a POST request is sent with a Form-data body containing the file TestJson;
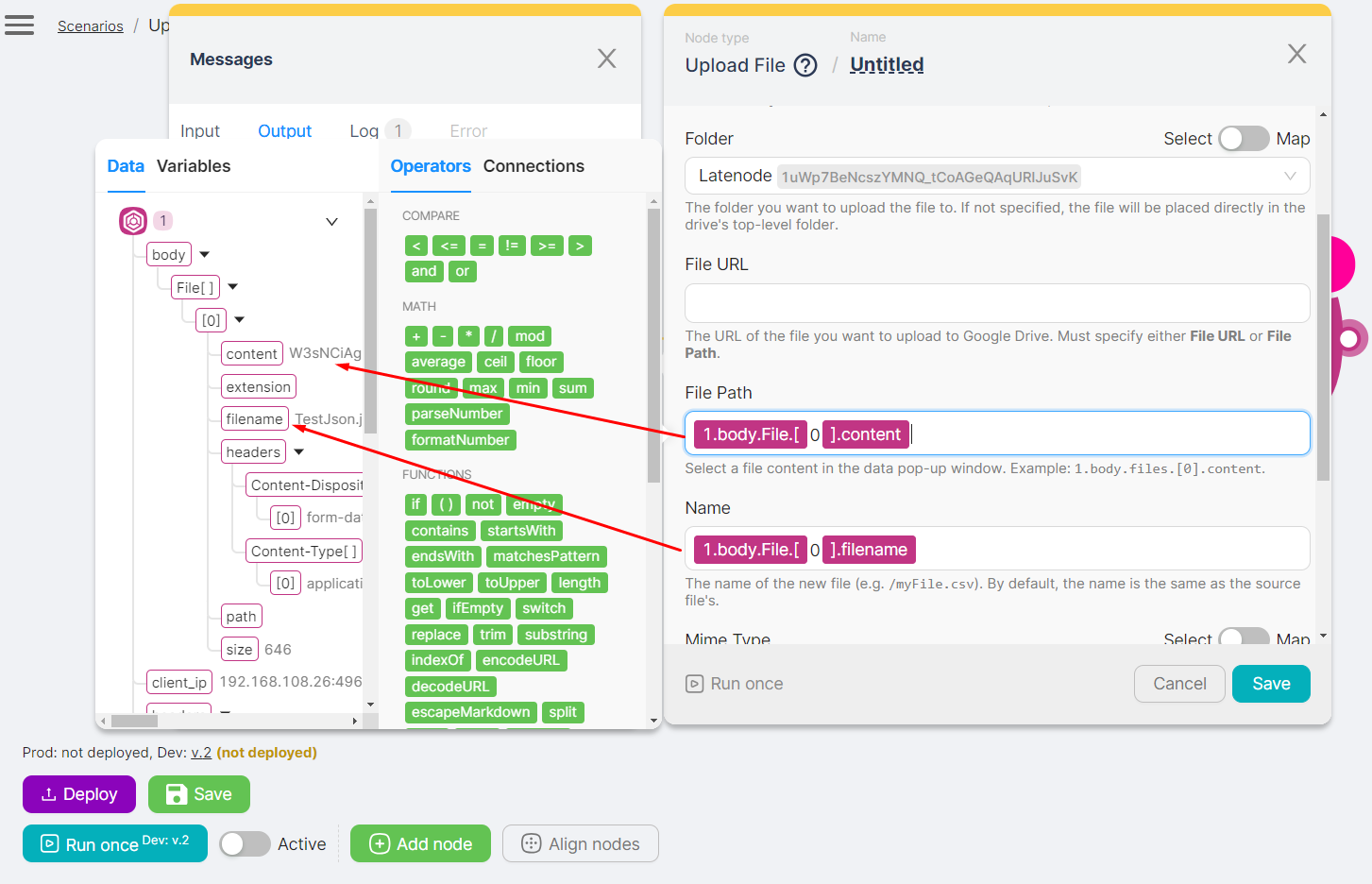
- (2) An Upload File node that uploads the provided file to a Google Drive folder. To configure the Upload File node correctly, you need to create a authorization, choose Google Drive, and select the desired folder:

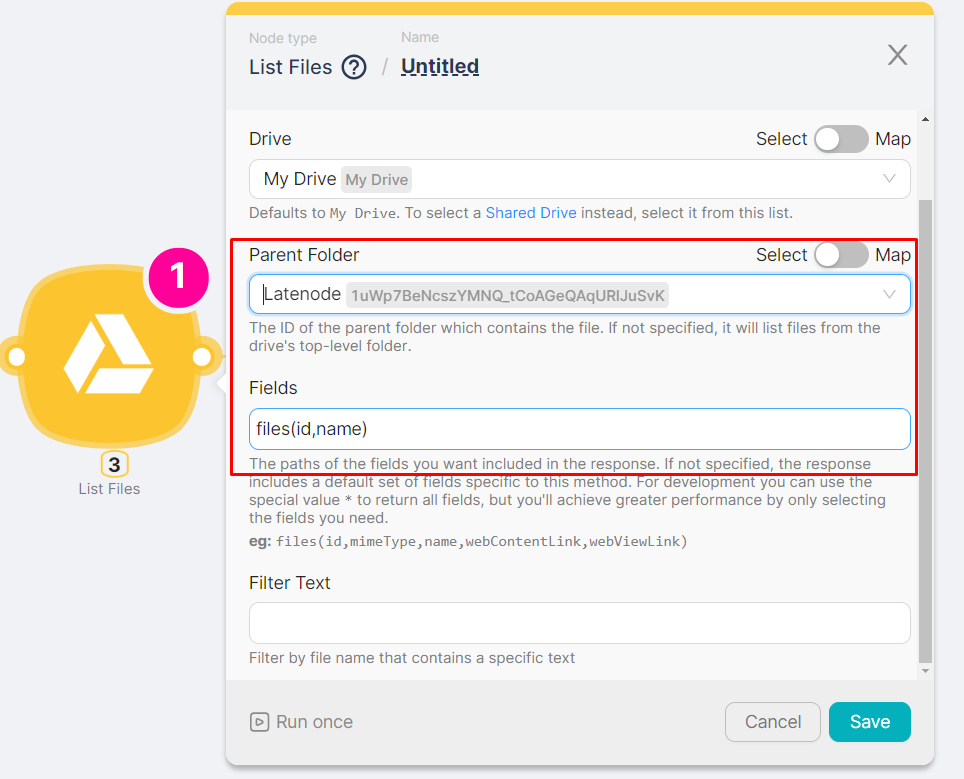
- (3) A ListFiles node that provides information about the documents in the Google Drive folder as an array. To configure the ListFiles node correctly, create a authorization, choose Google Drive, select the target folder, and specify file parameters:

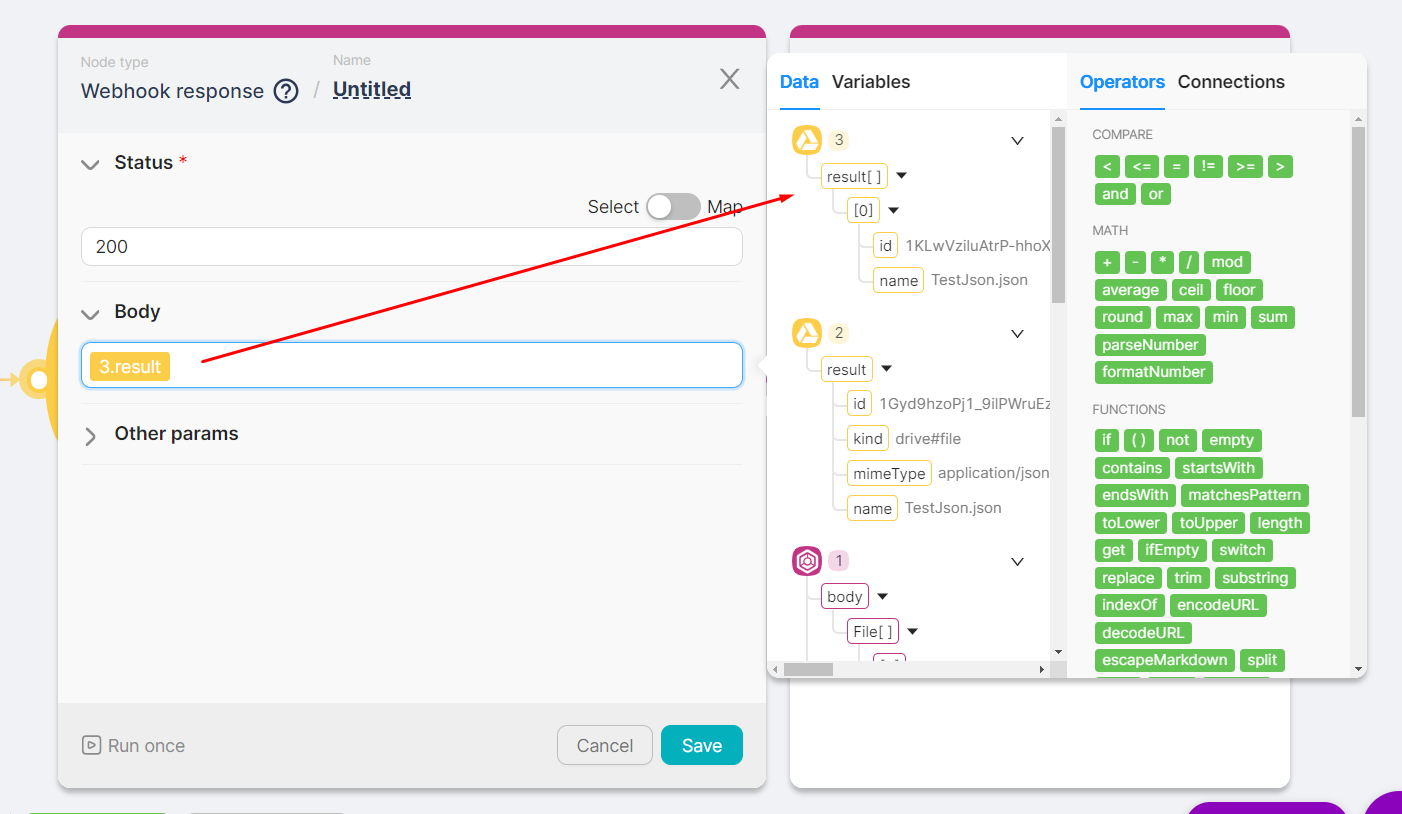
- (4) A Webhook Response node that returns a response with an array of documents in case of a successful scenario completion.

The result of running the scenario will be an array of document parameters.
Upon the initial run and in an initially empty Latenode folder:


[
{
"id": "1MT_dJdfGlzTNtmr5NACqmivPRBV_Ef60",
"name": "TestJson.json"
}
]
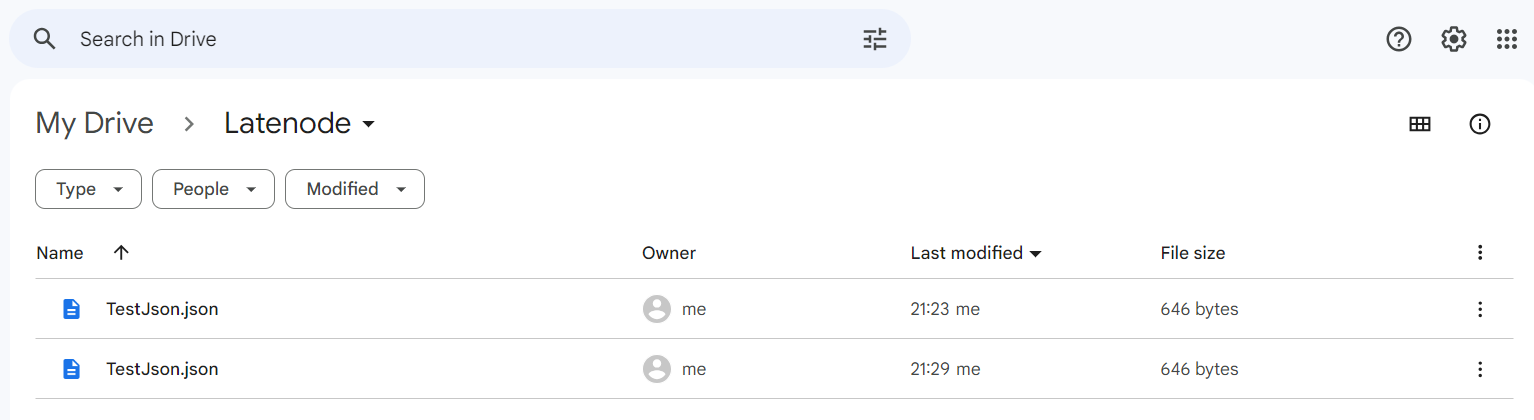
Upon the second run:


[
{
"id": "1S-zd6DRmHA0o4aZn0jAsEkqOof6JkisX",
"name": "TestJson.json"
},
{
"id": "1MT_dJdfGlzTNtmr5NACqmivPRBV_Ef60",
"name": "TestJson.json"
}
]